Figma ahora deja bloquear el Aspect Ratio: ¿Por qué esto cambia el juego en diseño responsivo?

Figma ahora deja bloquear el Aspect Ratio: ¿Por qué esto cambia el juego en diseño responsivo?
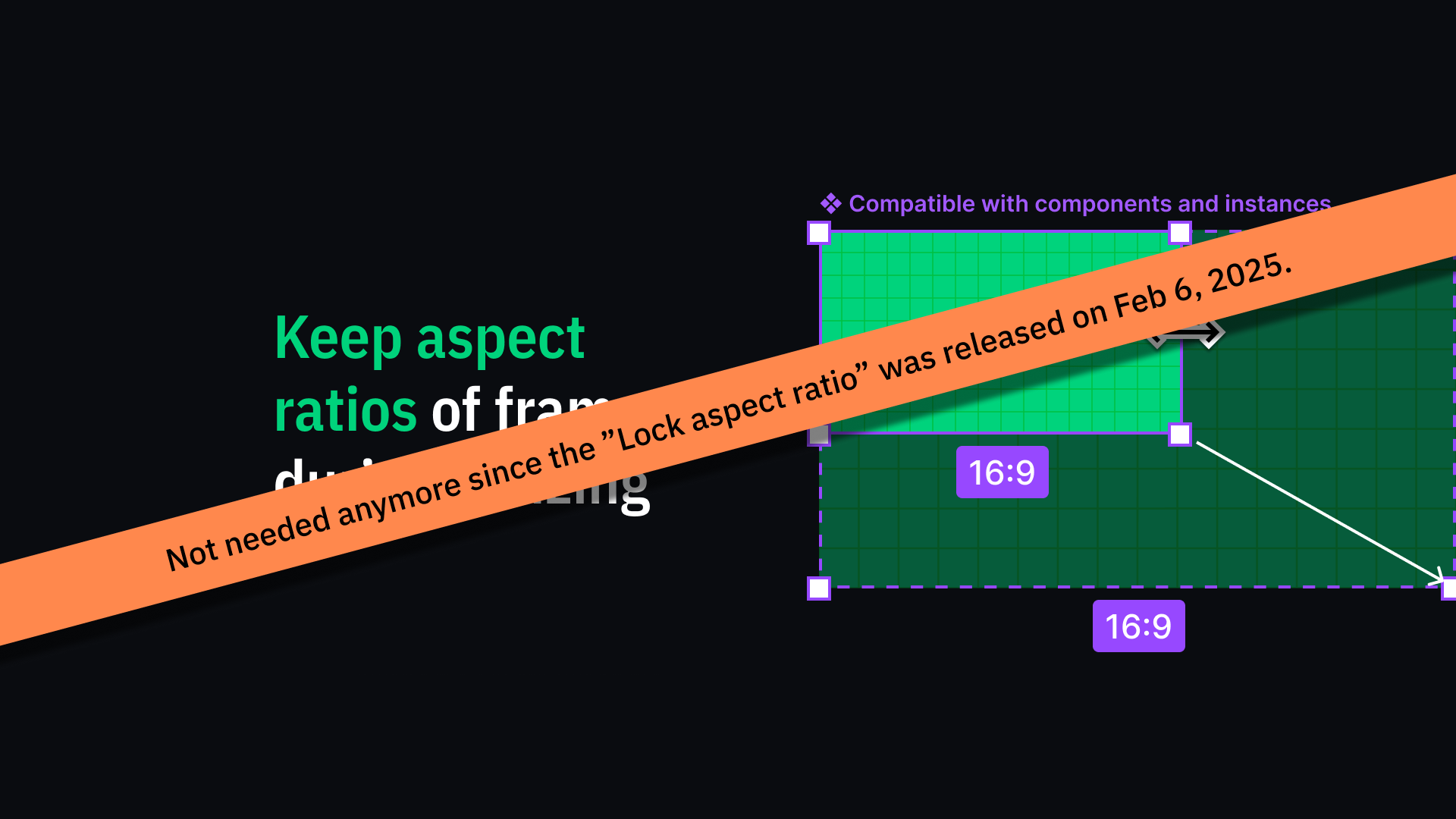
Figma acaba de soltar una actualización que, aunque suena simple, nos va a ahorrar pila de trabajo: ahora se puede bloquear la proporción de aspecto (Aspect Ratio Lock).
Si diseñas UI, sabes lo tedioso que es ajustar imágenes, contenedores o componentes para que no se deformen cuando cambian de tamaño. Antes, si querías mantener la proporción de un elemento al escalarlo, tenías que hacerlo a mano o usar un plugin. Pero ahora, con un solo clic, puedes bloquear la relación de aspecto y olvidarte de esos ajustes manuales.
¿Qué cambia con esto?
Antes, si redimensionabas un frame o componente, tenías que calcular manualmente la altura o el ancho para que no se distorsionara. Ahora, activas el Aspect Ratio Lock, y Figma hace el trabajo por ti: si cambias el ancho, la altura se ajusta automáticamente y viceversa.
Este pequeño cambio hace que el diseño responsivo sea mucho más fluido y rápido.
¿Y qué pasa si usas Auto Layout?
Si ya trabajas con Auto Layout, sabes que manejar imágenes o elementos con proporciones fijas dentro de un contenedor dinámico podía ser un dolor de cabeza. Antes, cuando un contenedor con Auto Layout cambiaba de tamaño, los elementos dentro podían estirarse o comprimirse de manera extraña.
Con el Aspect Ratio Lock, ahora puedes asegurarte de que un elemento mantenga su proporción aunque el Auto Layout ajuste el tamaño del frame padre. Esto es especialmente útil en casos como:
- Imágenes dentro de un card: Si el card cambia de ancho, la imagen no se distorsiona.
- Botones con iconos: Si el botón se ajusta en Auto Layout, el icono mantiene su forma sin comprimirse.
- Videos o placeholders responsivos: Ahora puedes hacer que mantengan su proporción sin importar el cambio de layout.
Básicamente, el Aspect Ratio Lock te da un control extra sin afectar la flexibilidad del Auto Layout.
¿Por qué esto es un upgrade brutal para UI/UX?
✅ Adiós a imágenes distorsionadas: Todo se escala sin perder proporción. Ideal para mockups, ilustraciones y elementos gráficos.
✅ Menos ajustes manuales: No más cálculos raros para mantener la relación de aspecto.
✅ Diseño responsivo más rápido y preciso: Ahora es mucho más fácil adaptar componentes a diferentes tamaños de pantalla sin que se vean raros.
✅ Mejor integración con Auto Layout: Los elementos pueden redimensionarse sin perder su forma, haciendo que los layouts sean más predecibles y flexibles.
✅ Menos plugins, más productividad: Hasta ahora, esta función solo se lograba con workarounds o extensiones. Con este update, es nativo en Figma.
Conclusión
Parece un cambio pequeño, pero hace una diferencia enorme en el workflow. Especialmente cuando trabajas con sistemas de diseño, donde cada ajuste manual suma tiempo innecesario.
Si no lo has probado, dale un chance. Activa el Aspect Ratio Lock en cualquier componente y siente la paz de no tener que estar arreglando dimensiones cada dos minutos.
¿Qué te parece este update? ¿Te soluciona algo en tu flujo de trabajo o no lo ves tan útil? ¡Déjamelo en los comentarios!