Las Mejores Bibliotecas de Componentes UI para React en 2025: Optimiza tu Desarrollo con Estilos Modernos y Funcionales

En el desarrollo de aplicaciones web modernas, React se ha consolidado como una de las bibliotecas de JavaScript más populares para la construcción de interfaces de usuario dinámicas y eficientes. Una de las principales ventajas de React es su ecosistema robusto, que incluye una amplia variedad de bibliotecas de componentes de interfaz de usuario (UI) que facilitan y aceleran el proceso de desarrollo. Estas bibliotecas ofrecen componentes preconstruidos y personalizables que permiten a los desarrolladores crear aplicaciones con diseños consistentes y funcionales sin tener que construir cada elemento desde cero.
A continuación, se presentan algunas de las bibliotecas de componentes de UI para React más destacadas en 2025:
1. Material-UI (MUI)

Material-UI es una de las bibliotecas de componentes más conocidas y utilizadas en la comunidad de React. Ofrece una amplia gama de componentes que implementan las directrices de Material Design de Google, proporcionando una experiencia de usuario coherente y atractiva. Además, MUI permite una personalización profunda, lo que facilita la adaptación de los componentes a las necesidades específicas de cada proyecto.
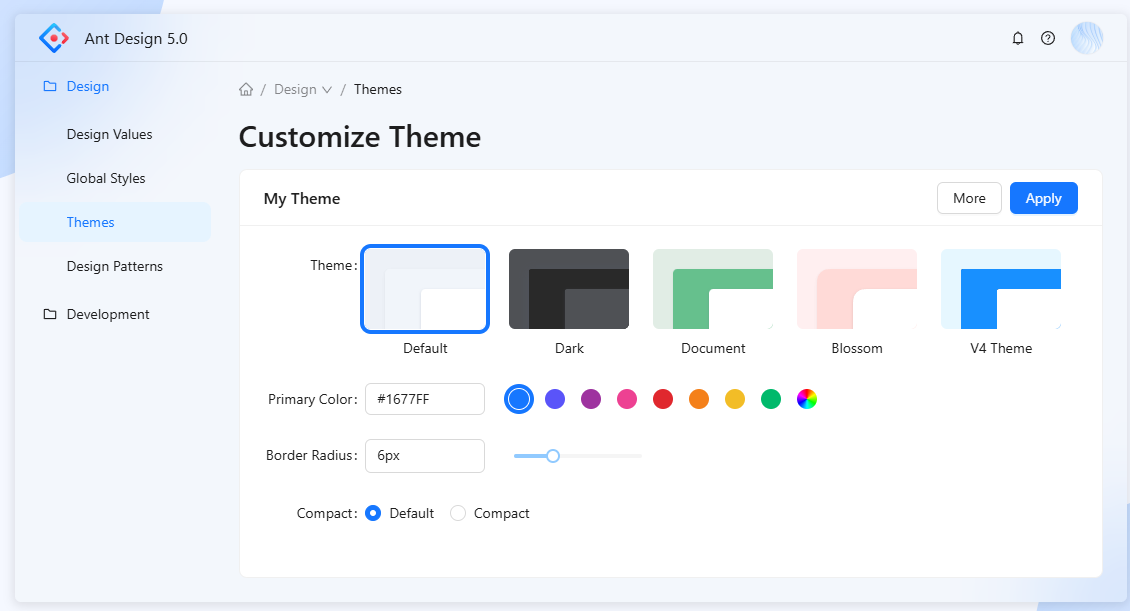
2. Ant Design

Desarrollada por Alibaba, Ant Design es una biblioteca de componentes de UI de nivel empresarial que ofrece más de 50 componentes personalizables. Es conocida por su diseño limpio y profesional, y es ideal para aplicaciones que requieren una interfaz de usuario robusta y consistente. Además, Ant Design cuenta con soporte integrado para internacionalización, lo que facilita la creación de aplicaciones multilingües.
3. Chakra UI

Chakra UI es una biblioteca de componentes simple, modular y accesible que proporciona los bloques de construcción necesarios para crear aplicaciones React. Se centra en la accesibilidad y la facilidad de uso, ofreciendo componentes componibles y reutilizables que facilitan el desarrollo de interfaces de usuario modernas y responsivas. Además, Chakra UI ofrece soporte para la tematización y el modo oscuro, lo que permite una personalización sencilla y una mejor experiencia de usuario.
Mantine

Mantine es una biblioteca de componentes de React moderna y completa que proporciona más de 100 componentes personalizables y hooks para construir interfaces de usuario interactivas y responsivas. Ofrece soporte para el modo oscuro y la escritura de derecha a izquierda (RTL), y es altamente personalizable gracias a sus opciones de tematización flexibles. Además, Mantine proporciona hooks y utilidades útiles para gestionar formularios, modales, notificaciones y más.
5. Evergreen

Desarrollada por Segment, Evergreen es una biblioteca de componentes de UI para React que ofrece un conjunto de componentes accesibles y de alta calidad diseñados específicamente para crear aplicaciones de nivel empresarial. Se enfoca en la facilidad de uso, la accesibilidad y la flexibilidad, ofreciendo temas y estilos basados en componentes que facilitan la creación de interfaces de usuario consistentes y atractivas.
6. React Bootstrap

React Bootstrap es una popular biblioteca de componentes que combina la potencia de Bootstrap con componentes React. Está completamente construida con React y no depende de jQuery, lo que la hace más ligera y fácil de integrar en aplicaciones React. Ofrece una amplia gama de componentes listos para usar que siguen el diseño de Bootstrap, lo que facilita la creación de interfaces de usuario responsivas y consistentes.
7. Semantic UI React

Semantic UI React es la integración oficial en React de Semantic UI, un popular framework de interfaz de usuario. Proporciona componentes limpios, legibles y declarativos, con opciones flexibles de tematización y personalización. Es ideal para desarrolladores que prefieren un enfoque de lenguaje natural para el diseño de componentes de interfaz de usuario.
8. Blueprint

Blueprint es una biblioteca basada en React para crear interfaces de usuario complejas y densas en datos para aplicaciones de escritorio. Está optimizada para crear interfaces con muchos datos y ofrece una amplia biblioteca de componentes con opciones de personalización. Además, Blueprint proporciona compatibilidad integrada con el modo oscuro, lo que mejora la experiencia del usuario en entornos con poca luz.
9. Grommet

Grommet es un framework basado en React que ofrece una rica biblioteca de componentes de interfaz de usuario centrada en la accesibilidad, la modularidad y la capacidad de respuesta. Proporciona un amplio conjunto de temas y plantillas de diseño, un sistema de cuadrícula y diseño flexible, y es accesible desde el primer momento gracias al lector de pantalla. Es ideal para desarrolladores centrados en la creación de aplicaciones web accesibles y responsivas.
10. Fluent UI

Desarrollada por Microsoft, Fluent UI ofrece una colección de componentes de interfaz de usuario para crear aplicaciones web con un lenguaje de diseño coherente. Proporciona un lenguaje de diseño coherente para las aplicaciones de Microsoft 365, con gran atención a la accesibilidad y la usabilidad. Además, Fluent UI admite tanto React como el desarrollo móvil nativo, lo que la hace versátil para diferentes plataformas.
Al seleccionar una biblioteca de componentes de UI para tu proyecto React, es importante considerar factores como la disponibilidad y cobertura de componentes, la personalización y tematización, la facilidad de uso y documentación, el rendimiento y la compatibilidad, y la comunidad y soporte. Evaluar estas características te ayudará a elegir la biblioteca que mejor se adapte a las necesidades específicas de tu proyecto y a garantizar una experiencia de usuario óptima.
En resumen, las bibliotecas de componentes de UI para React son herramientas esenciales que facilitan y aceleran el desarrollo de aplicaciones web modernas. Al aprovechar estas bibliotecas